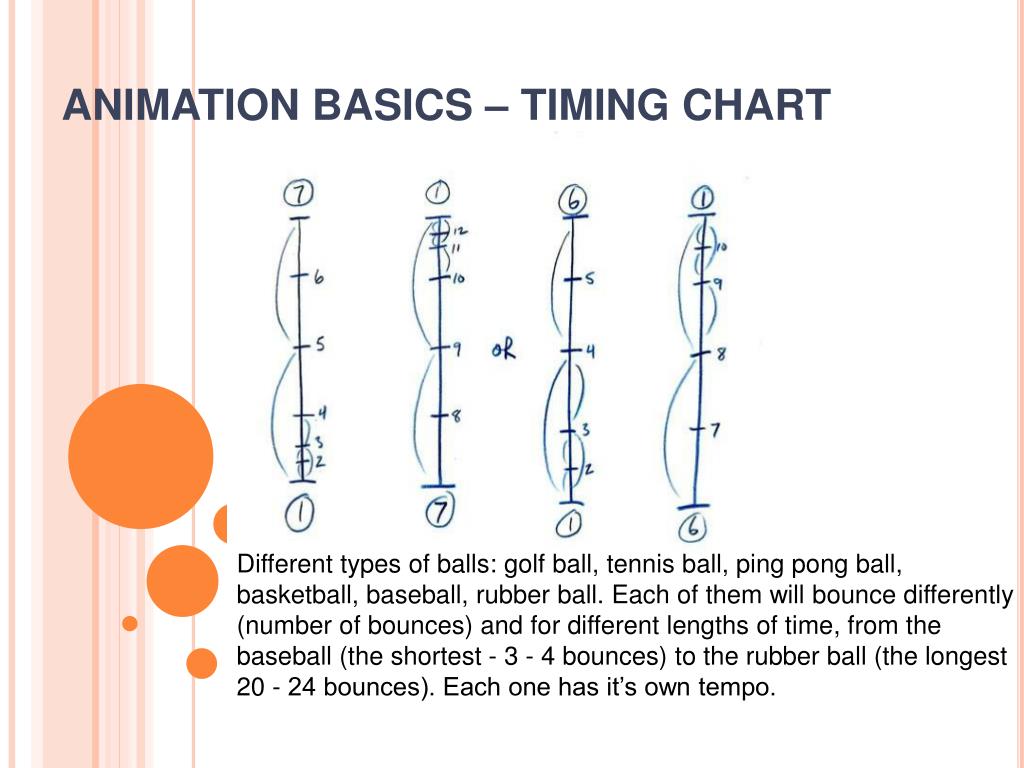
Timing can be implemented by applying weight, scaling properties, and emotion. The intervals between frames that display an object’s location are referred to as spacing animation. Web creating an animated chart in visme takes just a few minutes. You will also see how to prepare your key poses and breakdowns. Web new york times photographer doug mills captured an image at saturday's trump rally in pennsylvania that appears to be a bullet flying past the former president's head.
You will also see how to prepare your key poses and breakdowns. Web image via pixar animation studios. You can create advanced data visualizations and add animation and interactivity to them right in your browser. Web animation timing is one of the toughest skills to learn.and yet one of the most vital if one's animation is going to take on that elusive illusion of life. Web discover the top tools to create animated charts, enhancing your data presentations with dynamic, visually appealing graphical elements.
First introduced in the illusion of life by frank thomas and ollie johnston, these 12 principles have remained the quintessential roadmap for aspiring and experienced animators alike. Timing can be implemented by applying weight, scaling properties, and emotion. You can create advanced data visualizations and add animation and interactivity to them right in your browser. Web timing involves a few simple principles: Web using an animation time chart brings precision and control to an animator's workflow.
These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. The functions of timing are to create movement that obeys the laws of physics, and to add interest to your animations. It gets you to think about the timing and spacing of action and can be a real time saver. Inside out 2 is on track to break box office records with $1.44 billion global gross in just six weeks. In the screenshot below, we grabbed this chart from the doodly library: First introduced in the illusion of life by frank thomas and ollie johnston, these 12 principles have remained the quintessential roadmap for aspiring and experienced animators alike. It can help you manage complex animations, providing a clear visual guide to the progression of your scenes. Web animated charts provide you with a variety of ways to bring your data to the next level. Speeding something up adds a sense of speed, lightness, and energy. Web a timing chart is just a layout of where the animation should be at which frame. Web animation timing charts, also known as timing sheets or exposure sheets, are essential tools used by animators to control the timing and rhythm of their animations. The intervals between frames that display an object’s location are referred to as spacing animation. Create and customize animated charts and export it. Web in this video, you will learn how to prepare the export storyboard scenes for animation. Web image via pixar animation studios.
By Creating A Timing Chart, Op Now Knows What The Arm Should Be Doing For 8 Frames.
Inside out 2 is on track to break box office records with $1.44 billion global gross in just six weeks. Web the primary goal of animation timing charts is to ensure that animated characters and objects move in a realistic and plausible manner. Animation timing charts’ main purpose is to ensure animated characters and objects move in a way that is realistic and believable. Web the timing chart is a traditional technique used to animate without animating.
Slowing Something Down In Time Adds Weight, Gravity, And Mass.
Web timing is used in animation to produce motion that adheres to physics rules and adds interest. An earlier version of this story misstated the approximate distance between the rooftop and the stage. You will also see how to prepare your key poses and breakdowns. Web timing animation refers to how long an action takes from beginning to end.
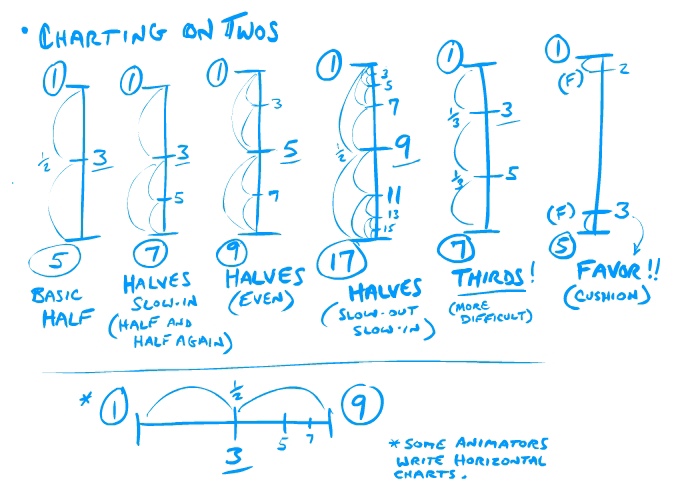
Timing Charts Are Written By The Animator To Indicate The Number Of Drawings That Go Between The Keys.
Web the key to perfecting animation timing charts is to practice them regularly and then animate the movements as you mapped them out so you can identify any errors and try again. How quickly something moves and how long it stays still. Web timing involves a few simple principles: Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or the timeline view.
Web Animated Charts Provide You With A Variety Of Ways To Bring Your Data To The Next Level.
Web this stringbing workshop episode is based on the most asked question of my inbox, how to understand the timing chart. Web creating an animated chart in visme takes just a few minutes. Speeding something up adds a sense of speed, lightness, and energy. This process can be begun at the thumbnail stage and then refined when you do your keys.