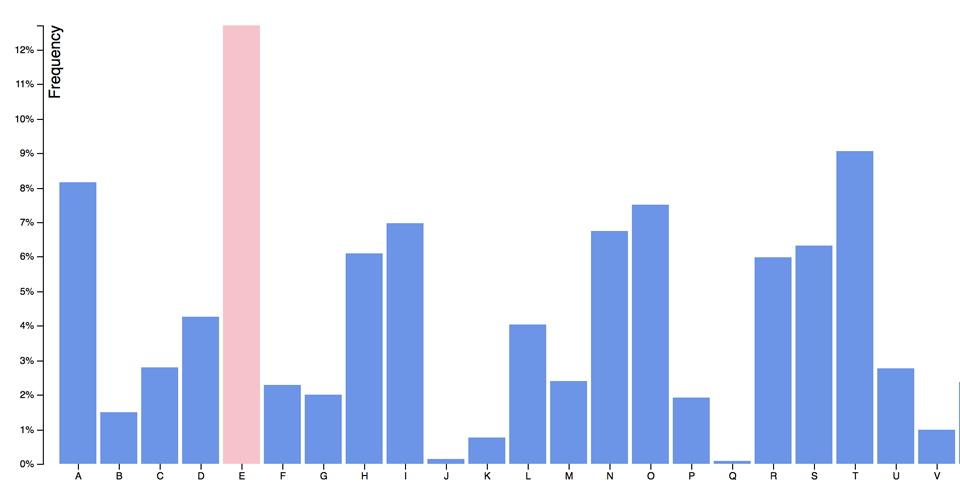
Web a bar chart could show the number of visitors that subscribe to your newsletter in realtime! Or upload a csv or json file to start playing with your data. Web one of the ways you might visualize this univariate data is a bar chart. Web in this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web d3.js requires a lot of code — no arguing there.
Before moving on, you should download d3.js and be. Web in this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Web creating bar chart components with d3.js. Web in this chapter we’ll create a simple bar chart. Web using d3.js to create a very basic barchart.
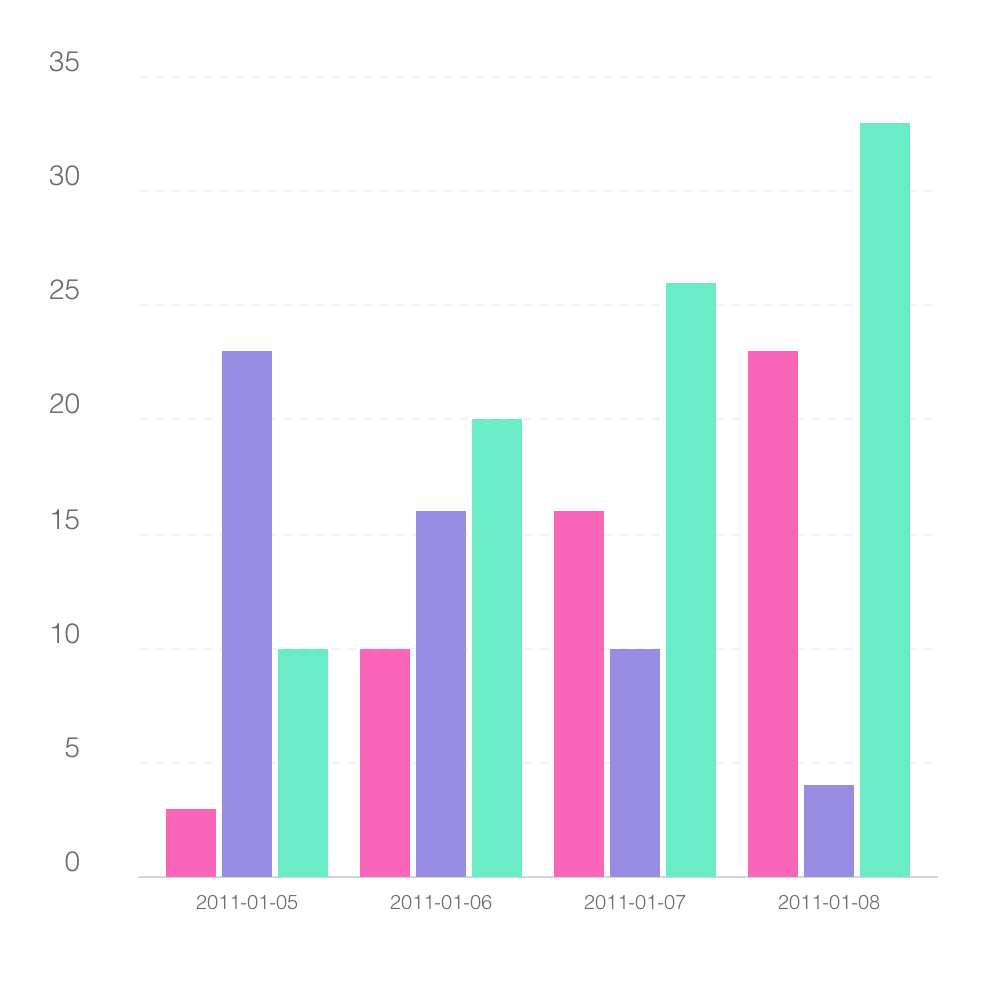
You can poll the server to refresh the latest data every minute, or use web sockets to stream data incrementally, minimizing latency. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. Web a very modest bar chart scales preparation. Let's now take a dataset and create a bar chart visualization. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016.
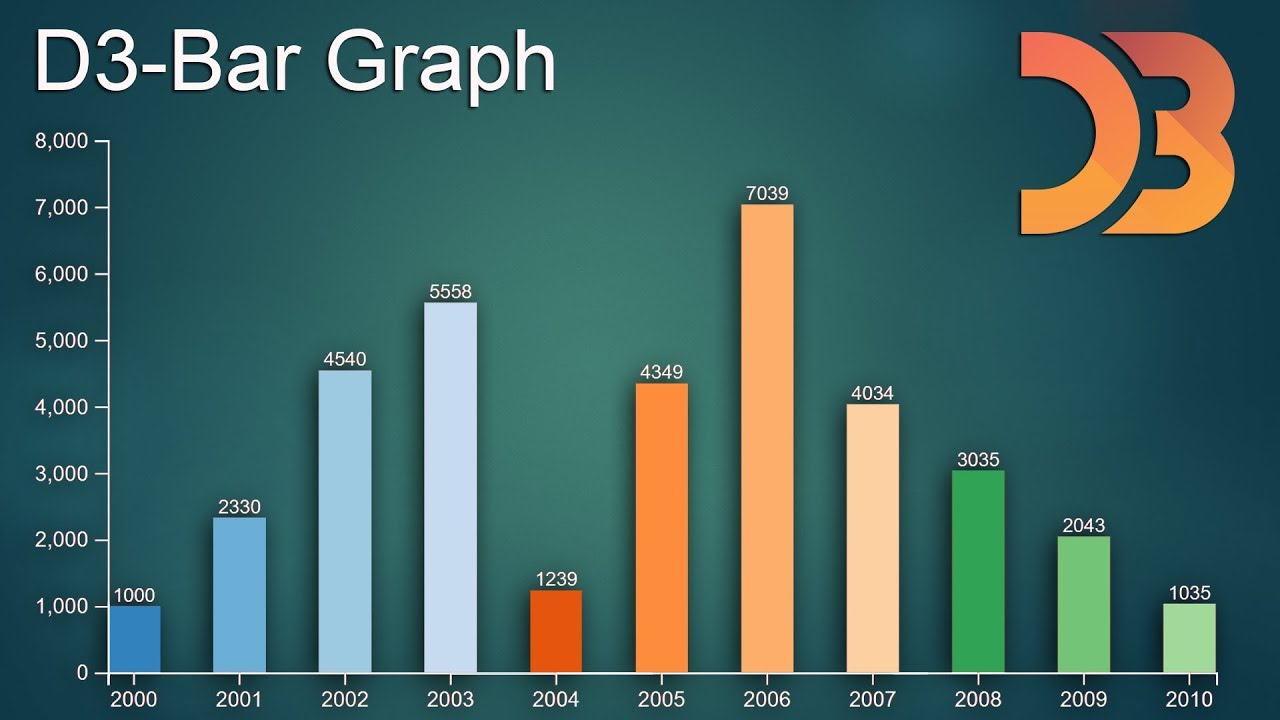
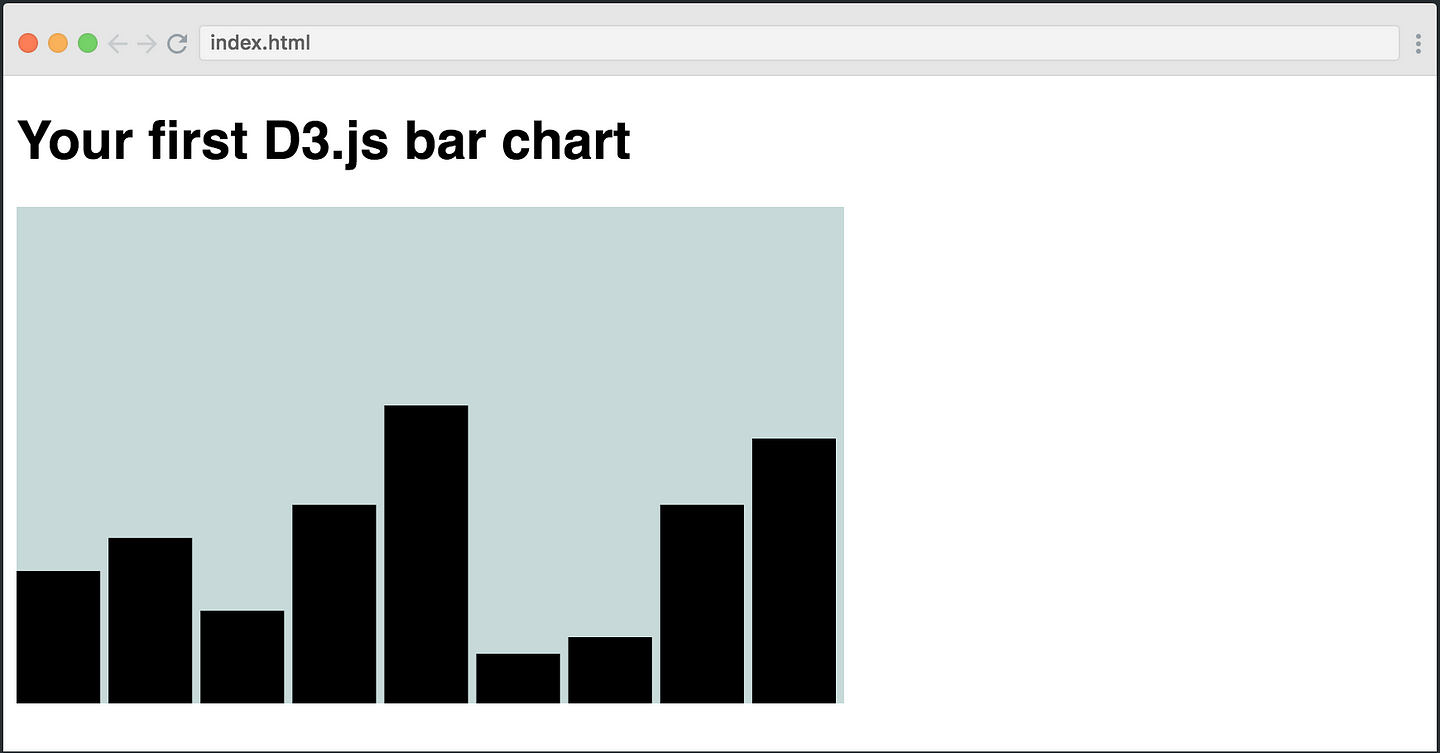
From the most basic example to highly customized examples. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. Web from this d3.js bar chart tutorial you can learn how to create beautiful, interactive javascript bar charts and graphs! Web creating bar chart components with d3.js. Web a bar chart could show the number of visitors that subscribe to your newsletter in realtime! Web a beginners guide to learn how to create a bar chart in d3. The big reason behind creating scales is so that the chart fits the browser’s screen without manually hacking the data values (like multiplying them so they stretch across the screen). This multipart tutorial will cover how to make a bar chart with d3.js. Web d3.js is a javascript library that enables you to create dynamic data visualizations in web browsers. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Next time we will tackle scales and grids. Web here, we will learn to create svg bar chart with scales and axes in d3. Web say you have a little data—an array of numbers: But that’s just what makes it so special — the ability to customize absolutely everything. D3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations.
Ahmed Hammeda & Oumaïma Mansouri 📢 In This Tutorial, We Will Use A Dataset Describing The Frequency Of Letters In The English Language To Learn How To Create A Zoomable And Animated Bar Chart With \`D3.Js\`.
Web here, we will learn to create svg bar chart with scales and axes in d3. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. Before moving on, you should download d3.js and be.
Web Creating Bar Chart Components With D3.Js.
Web you might see this particular chart type before, but in this story you will see how to make your own custom bar chart race using a famous javascript library, d3.js, step by step and. Web one of the ways you might visualize this univariate data is a bar chart. After reading this article, you’ll learn how to create d3.js charts like this easily. Web in this tutorial, you’ll learn how to create your very first bar chart with d3.
Web From This D3.Js Bar Chart Tutorial You Can Learn How To Create Beautiful, Interactive Javascript Bar Charts And Graphs!
📢 this work is mainly inspired by the work zoomable bar chart of the original author: Web a bar chart could show the number of visitors that subscribe to your newsletter in realtime! D3 is a javascript library that continues to grow, both in terms of popularity and possibilities, capable of creating dynamic, interactive visualisations. Web in this chapter we’ll create a simple bar chart.
Example With Code (D3.Js V4 And V6).
We’ve only scratched the surface here, and options to tweak are endless. See the d3 gallery for more forkable examples. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features.